7 outils pour tester les performances de votre site web


Sommaire
- Les meilleurs outils pour tester les performances de votre site web
- Pourquoi mesurer les performances de votre site web ?
- Les indicateurs essentiels à surveiller
- Comment interpréter et exploiter les résultats ?
- Optimisations recommandées par type de problème
- Conclusion
40% des internautes abandonnent une page si elle met plus de 3 secondes à charger (lesmakers). 64 % des clients en ligne qui ont une expérience utilisateur négative sur un site web se rendront chez un autre vendeur pour faire leurs achats (marketinglad). Pas de doute ! Le soin apporté au design et à l’ergonomie d’un site web ne suffit pas pour optimiser totalement votre référencement naturel sur Google. Les performances de votre site internet sont essentielles pour maximiser votre visibilité en ligne. Découvrez 7 outils pour tester les performances de votre site web.
Les meilleurs outils pour tester les performances de votre site web
Des outils qui offrent des solutions complètes d'analyse
Pour tester de manière globale les performances de votre site web, voici trois outils essentiels :
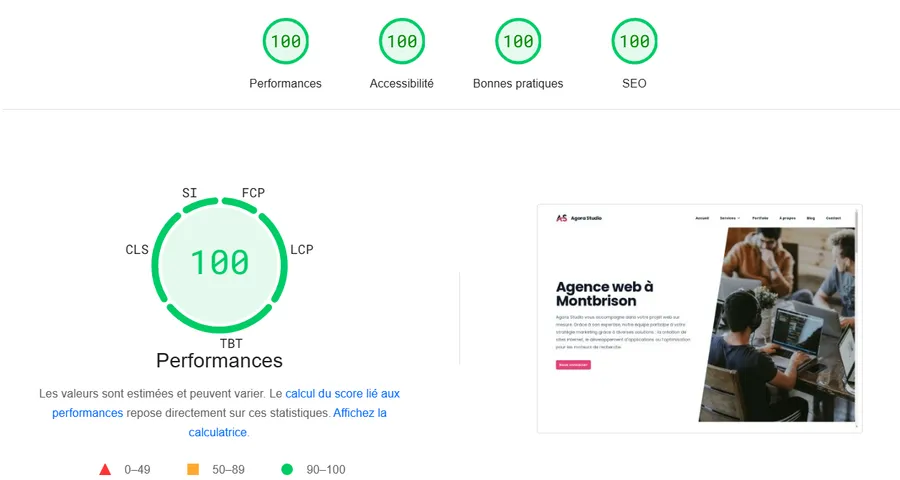
Google PageSpeed Insights
Cet outil gratuit est un incontournable pour mesurer vos Core Web Vitals. Ce sont des données définies par Google pour mesurer et optimiser la vitesse et l’expérience utilisateur sur une page web. Avec Google PageSpeed Insights, vous retrouvez les métriques suivantes :
- Largest Contentful Paint (LCP) : mesure le temps de chargement du contenu principal de la page. Un bon LCP doit être inférieur à 2,5 secondes.
- First Input Delay (FID) : évalue le temps de réponse de la page lors de la première interaction de l'utilisateur (par exemple, lorsqu'il clique sur un bouton). Un bon FID doit être en dessous de 100 millisecondes.
- Cumulative Layout Shift (CLS) : mesure la stabilité visuelle de la page. Il évalue si des éléments bougent pendant le chargement. Un CLS optimal est inférieur à 0,1.

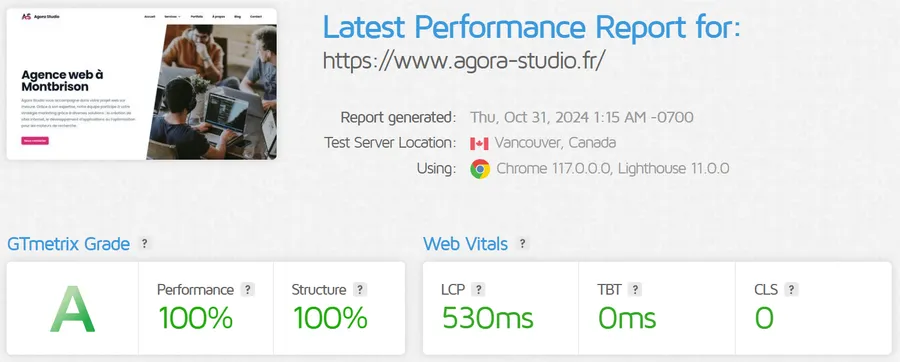
GTmetrix
Le test réalisé par cet outil compare les performances de votre site avec celles d’autres sites et vous visualisez précisément ce qui ralentit vos pages. Cet outil propose une version gratuite avec laquelle vous pouvez :
- Effectuer des analyses de base de sites web.
- Accéder aux scores de performance (GTmetrix Grade, Web Vitals, et autres).
- Obtenir des recommandations d'optimisation.
- Visualiser la cascade de chargement des éléments de la page.

Pingdom
Cet outil est spécialisé dans la surveillance continue. Pingdom vous alerte dès qu’une baisse de performance est détectée, ce qui vous offre une réactivité immédiate. Pingdom propose toujours un test de vitesse gratuit accessible via leur site web. Ce test vous permet de mesurer la vitesse de chargement de votre site. Pour accéder à la surveillance continue, aux alertes en cas de panne, aux rapports de performance détaillés et à d'autres fonctionnalités avancées, vous devez souscrire à un abonnement.
Des outils spécialisés par domaine
Pour des analyses plus approfondies dans des domaines spécifiques, utilisez ces outils :
WebPageTest
C’est un outil gratuit qui teste différents aspects de la vitesse et de l’efficacité de chargement des pages. Il vérifie les performances de votre site sur différents navigateurs et réseaux (Google Chrome, Firefox, etc.) et dans différentes localisations géographiques.
WAVE
C’est un outil gratuit, simple et visuel. Il se concentre sur l’accessibilité de votre site web et il identifie les problèmes pour les utilisateurs handicapés. Le test vous informe sur les images sans texte alternatif, les contrastes de couleurs insuffisants, les liens manquants, etc.
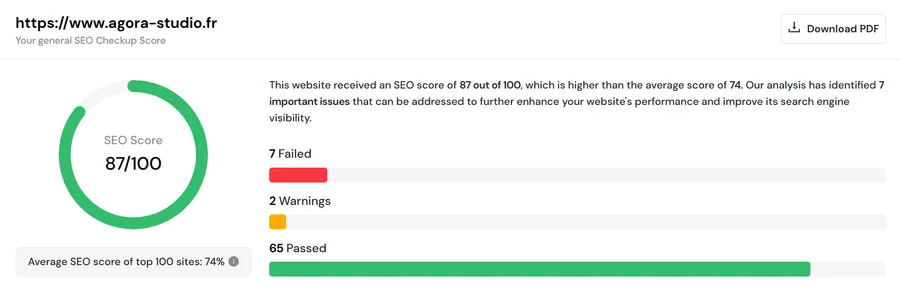
SEO Site Checkup
Cet outil réalise un diagnostic complet des différents aspects SEO d’un site web. Les tests concernant les fonctionnalités avancées de cet outil nécessitent un abonnement payant :
- Analyse SEO On-page
- Vitesse et performance
- Compatibilité mobile
- Rapports de sécurité
- Liens et backlinks
- Rapports de santé SEO

Website carbon
C’est un outil gratuit qui mesure le « poids » de votre site. Le test réalisé analyse la consommation de ressources (la mémoire et le CPU ou processeur) d’une page web pendant son chargement et son exécution. Cela influence l'expérience utilisateur, notamment sur des appareils moins puissants ou des connexions lentes.
Pourquoi mesurer les performances de votre site web ?
L'impact majeur sur le parcours utilisateur
Un site rapide et fluide est essentiel pour garantir une bonne expérience utilisateur. Si votre site met trop de temps à se charger, les visiteurs risquent de s'impatienter et de le quitter avant même d'avoir consulté vos contenus. Une performance optimale capte et fidélise les utilisateurs, ce qui est fondamental pour la réussite de votre entreprise en ligne.
Les statistiques montrent que la vitesse de chargement a un impact direct sur le comportement des utilisateurs. Par exemple :
- Les sites rapides ont un taux de conversion supérieur, car les utilisateurs sont plus enclins à finaliser un achat ou une action.
- Un site lent augmente le taux de rebond, c'est-à-dire la proportion de visiteurs qui quittent sans interagir.
L'influence sur le référencement naturel
Les moteurs de recherche, comme Google, prennent en compte la vitesse de votre site pour déterminer son classement. Un site plus rapide est favorisé dans les résultats de recherche, car il offre une meilleure expérience aux utilisateurs. De plus, Google met désormais l'accent sur les Core Web Vitals, des indicateurs qui mesurent la performance, la réactivité et la stabilité visuelle d'une page.
L'impact environnemental
Chaque fois qu'une page web se charge, des ressources sont utilisées sur des serveurs et des appareils. Un site internet performant consomme moins d’énergie, ce qui réduit son empreinte carbone. Optimiser les performances de votre site est bon pour votre activité, mais vous faites également un geste écologique.
Les indicateurs essentiels à surveiller
Les métriques techniques fondamentales
Certaines mesures techniques vous donnent un aperçu de la santé globale de votre site web.
- La vitesse de chargement : c’est la première impression que vous laissez. Un chargement rapide est important pour retenir vos visiteurs.
- Les Core Web Vitals : Google évalue ces trois indicateurs : Largest Contentful Paint (LCP), First Input Delay (FID) et Cumulative Layout Shift (CLS).
- Les performances mobiles : avec une part de plus en plus importante de la navigation faite sur mobile, il est essentiel d’optimiser l’affichage et les performances sur ces appareils.
Les indicateurs UX et accessibilité
Après avoir vérifié la technique, réalisez des tests de performances en ce qui concerne l'expérience utilisateur :
- L’accessibilité : est-ce que votre site est utilisable par des personnes avec des handicaps ?
- L’interactivité : vos visiteurs peuvent-ils interagir facilement avec votre site ? Les boutons sont-ils cliquables rapidement ?
- L’ergonomie mobile : votre site est-il agréable à utiliser sur un petit écran ?
Les métriques SEO importantes
Le référencement naturel repose sur des indicateurs spécifiques liés aux performances :
- La vitesse de chargement : comme mentionné, elle influence directement votre SEO.
- Le temps de réponse du serveur : un serveur lent impacte négativement le classement de votre site.
- L’optimisation des images et fichiers CSS/JS : plus vos pages sont légères, plus elles se chargent vite.
Les KPIs marketing à suivre
Enfin, pour évaluer l’efficacité de vos campagnes marketing en ligne, surveillez les indicateurs suivants :
- Le taux de conversion : combien de visiteurs deviennent des clients ou réalisent l’action souhaitée ?
- Le taux de rebond : si ce chiffre est élevé, cela signifie que vos pages sont trop lentes ou que l’expérience utilisateur est mauvaise.
- La durée de session : plus un visiteur reste longtemps, plus il est engagé.

Comment interpréter et exploiter les résultats ?
Comprendre les différents scores
Chaque outil présente les résultats sous forme de scores ou de pourcentages. Prenez le temps de comprendre ce que signifient ces chiffres pour prioriser les actions à mener.
Prioriser les optimisations
Les résultats des tests vous guident sur les priorités d’amélioration. Par exemple, si votre Largest Contentful Paint (LCP) est trop élevé, concentrez-vous sur la réduction du poids de vos images ou l’optimisation de vos fichiers CSS.
Plan d'action pour l'amélioration continue
Établissez un plan d’action progressif. Commencez par les tâches les plus simples à mettre en œuvre (compression des images, minification des fichiers) avant de vous attaquer aux problèmes plus complexes (amélioration du serveur, refonte de certaines parties du site).
Bonnes pratiques de suivi
N'oubliez pas de suivre régulièrement l'évolution de vos performances. Un audit tous les mois ou après chaque changement majeur de votre site internet est recommandé pour maintenir des performances optimales.
Optimisations recommandées par type de problème
Optimisations techniques
- Réduction du poids des images.
- Minification des fichiers CSS/JavaScript.
- Mise en place d’un cache navigateur.
Améliorations UX
- Simplification de l’interface.
- Optimisation de la version mobile.
- Amélioration de la lisibilité et de l’accessibilité.
Corrections SEO
- Optimisation des balises et du contenu.
- Amélioration de la structure des URL.
- Compression du temps de réponse serveur.
Optimisations marketing
- Amélioration des appels à l'action (CTA).
- Tests A/B pour augmenter les conversions.
- Analyse des entonnoirs de conversion.
Conclusion
Grâce aux différents outils présentés, testez régulièrement les performances de votre site web afin de les optimiser : vitesse de chargement, consommation de ressources, accessibilité, aspects SEO, etc. Cette tâche est indispensable pour assurer une expérience utilisateur fluide, un bon référencement naturel sur Google et maximiser vos conversions. Chez Agora Studio, nous réalisons un audit SEO pour vérifier les performances de votre site web. Contactez-nous, dès maintenant !